Este blog tiene el fin de facilitar el aprendizaje y dar información de informática y tecnología
viernes, 29 de septiembre de 2017
9º CONCEPTOS BÁSICOS
Microsoft Excel es una aplicación distribuida por Microsoft Office para hojas de cálculo. Este programa es desarrollado y distribuido por Microsoft, y es utilizado normalmente en tareasfinancieras y contable.
Los archivos creados en Excel utilizan la extensión de archivo xls.
Excel permite a los usuarios elaborar tablas y formatos que incluyan cálculos matemáticos mediante fórmulas; las cuales pueden usar “operadores matemáticos” como son: + (suma), - (resta), * (multiplicación), / (división) y ^ (potenciación) que correspondes a operaciones aritméticas básicas; además de poder utilizar elementos denominados “funciones” (especie de fórmulas pre-configuradas) como por ejemplo: Suma,Promedio,Buscar, etc.
CONCEPTOS BÁSICOS
Barra de título: Muestra el nombre del libro y el nombre de la aplicación en este caso Microsoft Excel.
Hoja: Es el espacio de trabajo.
Libro: Se refiere al “archivo” o documento compuesto por una o varias hojas
Grilla: Consiste en la cuadrícula o planilla que se observa en una hoja de cálculo.
Fila: Cada uno de los espacios horizontales en los que se divide una hoja de cálculo. Se identifican con números.
Columna: cada uno de los espacios verticales en los que se divide una hoja de cálculo. Se identifican con letras.
Celda: Corresponde a la intersección formada entre una fila y una columna. El nombre de una celda se deriva de la unión de la letra de la columna con el número de la fila.
Barra de fórmula: muestra el contenido de la celda activa. Si el contenido de esa celda se obtuvo a partir de una fórmula, muestra la fórmula. Desde aquí también podemos escribir y editar fórmulas y funciones.
Función: Son las fórmulas “pre-configuradas” que contiene Excel que permiten realizar gran cantidad de operaciones. Los elementos que se encuentran dentro del paréntesis y que hacen parte de la función reciben el nombre de parámetros.
Rango: Se refiere a un grupo de celdas.
Controlador de relleno: es un pequeño punto de color negro que se encuentra en la esquina inferior derecha de la celda seleccionada. Cuando acercamos el mouse al controlador de relleno, el puntero toma la forma de una cruz negra fina y pequeña. El controlador de relleno es muy útil para copiar fórmulas y rellenar rápidamente datos en una planilla.
Orden de prioridad: El orden de prioridad que aplica Excel para realizar los cálculos básicos que encuentra en una misma fórmula es: 1º) Cálculos entre paréntesis 2º) Multiplicación y división 3º) Suma y resta
11º TALLER # 3 - DIRECCIONAMIENTO IP
Realice el siguiente taller para publicar en su blog
- Rango de las direcciones IP (clases de direcciones IP con su respectivo rango)
- Rango para direcciones IP privadas
- Métodos asignar una dirección IP
- Tipos de IP (versiones)
- Que es una Dirección MAC (Explicar)
jueves, 28 de septiembre de 2017
8º TALLER 2 BOTONES
Abra Kompozer en su computador para que averigue los nombres de los botones y coloque los nombres a los botones de la imagen que aparece a continuación o utilice el manual de usuario de kompozer
Los nombres de los botones los puede tomar de el manual de usuario:
http://ubumedia.files.wordpress.com/2009/09/tutorial_sencillo_kompozer.pdf
http://roble.pntic.mec.es/jprp0006/tecnologia/4eso_informatica/kompozer/index.htm
https://www.dropbox.com/s/jfk6g682quavf6p/ebook_disenno-web-con-kompozer.pdf
Los nombres de los botones los puede tomar de el manual de usuario:
http://ubumedia.files.wordpress.com/2009/09/tutorial_sencillo_kompozer.pdf
http://roble.pntic.mec.es/jprp0006/tecnologia/4eso_informatica/kompozer/index.htm
https://www.dropbox.com/s/jfk6g682quavf6p/ebook_disenno-web-con-kompozer.pdf
10º TALLER PRÁCTICO SCRATCH 1
Realice un proyecto en Scratch, en el que haga mover un objeto como si "bailara"
Ejemplo de como se podría ver
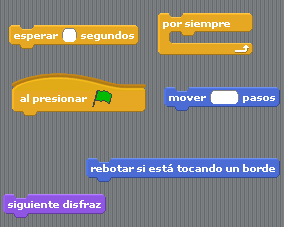
Estos son algunos de los scripts que debería usar (la cantidad, posición y valores, los determina cada persona)
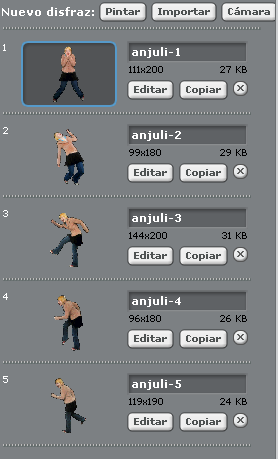
Debe usar varios disfraces
Ejemplo de como se podría ver
Estos son algunos de los scripts que debería usar (la cantidad, posición y valores, los determina cada persona)
Debe usar varios disfraces
Y sería bueno que el escenario no fuera el fondo blanco, cámbielo.
miércoles, 27 de septiembre de 2017
11º TALLER 2 MODELO OSI - PROTOCOLO TCP/IP
Responda las siguientes preguntas en su blog
- Que es el Modelo OSI y el Protocolo TCP/IP
- Cuales son las capas del Modelo OSI
- Cuales son las capas del Protocolo TCP/IP
- Que es una Dirección IP
- Cuales son los Tipos de IP (Privada y Pública) Explicar
lunes, 25 de septiembre de 2017
9º INTERFAZ EXCEL
Usando la imagen de la Interfaz de Excel 2010 de esta entrada, ubique las siguientes barras
1. Barra de Título
2. Barra de Menú
3. Barra (Ribbon-Cinta) de Opciones
4. Barra de Fórmula
5. Barra de Filas
6. Barra de Columnas
7. Barra de Hojas
8. Barra de Estado
9. Grilla (Cuadrícula)
10. Barra de Desplazamiento
1. Barra de Título
2. Barra de Menú
3. Barra (Ribbon-Cinta) de Opciones
4. Barra de Fórmula
5. Barra de Filas
6. Barra de Columnas
7. Barra de Hojas
8. Barra de Estado
9. Grilla (Cuadrícula)
10. Barra de Desplazamiento
8º INTERFAZ KOMPOZER
En su blog, publique esta interfaz de Kompozer señalando cada una de las barras descritas en esta entrada.
Para identificar cada una de las barras, lea las descripciones que se encuentran más abajo
Barra de Menús: Formado por los menús Archivo, Editar, Ver, Insertar, Formato, Tabla, Herramientas, Ayuda. A través de estos menús podemos acceder a todas las opciones del programa.
Barra de Redacción: Esta barra está formada por botones con las opciones de uso más habitual que se encuentran en la barra de menú. A través de estos botones accedemos más rápidamente. Por ejemplo los botones: Nuevo, Abrir, Guardar, Publicar, Buscar, Imagen, etc. Cabe destacar que podremos modificar dicha barra, para adaptarla a nuestras necesidades.
Barras de Formato: Con botones que nos permiten acceder a opciones más básicas de formato de texto y párrafos. Estas son similares a las de cualquier procesador de textos. Bajo esta tenemos otra barra con más opciones de formatos y además de otras relacionadas con el formato aplicando estilos y las capas.
Ventana administración sitios web: Esta barra está situada a la izquierda y en ella podremos configurar los sitios web, para poder acceder de forma rápida a las distintas páginas web. A través de ella también podremos publicar en Internet Webs y editar directamente las paginas ya publicadas sin necesidad de tenerlas guardadas en nuestro disco local.
Ventana de área de edición: Esta es el área principal, en la que podremos diseñar y editar la página web. Es el espacio de trabajo. Cada página que se edite se mostrará en esta área, pudiendo cambiar de una a otra mediante las pestañas que se muestran en la parte superior con el título de cada página. También podemos mostrar las reglas en esta área, que nos ayudaran a dimensionar diversos objetos.
Barra de modo de edición: En esta barra nos encontraremos cuatro pestañas que permiten cambiar el modo de edición:
· Normal (o modo Wysiwyg)
· Etiquetas HTML (muestra de forma esquemática las etiquetas utilizadas)
· Código Fuente (acceso al código HTML de la página)
· Vista Preliminar (Como se vería la página en el navegador)
Barra de estado: Proporciona información como la relativa a dentro de qué etiqueta nos encontramos. Además a través de ella podemos seleccionar de forma fácil y rápida las etiquetas con sus contenidos para realizar acciones sobre ellos como dar formatos, eliminar, etc.
jueves, 21 de septiembre de 2017
10 INTERFAZ SCRATCH
Usando el manual de Scratch que se encuentra en el siguiente Link: https://app.box.com/s/2ct7ipy3gugeykgsjcji2vnnr1inub4i Identifique cada una de las partes que componen las interfaz de Scracth
Luego publique una imagen en la que señale cada uno de los componentes de la interfaz.
Luego publique una imagen en la que señale cada uno de los componentes de la interfaz.
- Paleta de bloques
- Información del Objeto
- Barra de herramientas
- Modo de vista
- Escenario
- Lista de objetos
- Área de programas
- Estilo de rotación
- Botones para nuevos objetos
- Bandera verde y señal de parada
miércoles, 20 de septiembre de 2017
11º TALLER 1 - REDES
11º INTERNET Y REDES
“...ustedes me invocarán, y vendrán a suplicarme, y yo los escucharé.” Jeremías 29.12
Se trata de una disposición interior y afectiva que busca solamente un encuentro en la intimidad con el Señor.
La importancia de Orar y mantenerse en contacto con DIOS.
La oración acerca a el hombre a DIOS.
TALLER 1 REDES
Realice el taller y publíquelo y en su blog
1. Que es Internet
2. Tipos de Redes: Lan Man, y Wan. (explicar y colocar una imagen para cada una)
3. Dispositivos de Red: Nic, Modem, Switch, Router, Servidor, Firewall, Hub, Repetidor, Puente. (definir cada uno)
4. Medios de transmisión: Cobre, Fibra óptica e inalámbricos (explicar cada uno)
5. Que es un ISP (En redes)
martes, 19 de septiembre de 2017
4º NAVEGADORES WEB
Dibuje en su cuaderno la imagen de los siguientes logos (iconos) de los navegadores web más populares.
viernes, 8 de septiembre de 2017
Suscribirse a:
Comentarios (Atom)