Realice una página web con lo siguiente:
1. Una opción (un enlace) para ir al final de la página
2. Una opción (un enlace) para ir al principio de la página
3. Un indice (en forma de menú) que permita ir a cada formato explicado en la página
4. Debe realizar una explicación de cada formato con sus características. Debe incluir un ejemplo de cada formato de imagen
5. Debe incluir un vínculo que permita volver al indice desde cada formato
1. Una opción (un enlace) para ir al final de la página
2. Una opción (un enlace) para ir al principio de la página
3. Un indice (en forma de menú) que permita ir a cada formato explicado en la página
4. Debe realizar una explicación de cada formato con sus características. Debe incluir un ejemplo de cada formato de imagen
5. Debe incluir un vínculo que permita volver al indice desde cada formato
Contenido de la página
FORMATOS DE IMAGEN, VIDEO Y SONIDO
(Enlace para ir al final) Ir al final de la página
INDICE
FORMATOS DE IMAGEN
- PNG (Enlace a formato)
- JPEG (Enlace a formato)
- TIFF (Enlace a formato)
- BMP (Enlace a formato)
- GIF (Enlace a formato)
FORMATOS DE VIDEO
- WEBM (Enlace a formato)
- FLV (Enlace a formato)
- AVI (Enlace a formato)
- MP4 (Enlace a formato)
- OGG (Enlace a formato)
- WMV (Enlace a formato)
FORMATOS DE AUDIO
- MP3 (Enlace a formato)
- ACC (Enlace a formato)
- WMA (Enlace a formato)
FORMATOS DE IMAGEN
PNG: Imagen con formato, Explicación del formato (enlace volver al indice)
JPEG: Imagen con formato, Explicación del formato (enlace volver al indice)
TIFF: Imagen con formato, Explicación del formato (enlace volver al indice)
BMP: Imagen con formato, Explicación del formato (enlace volver al indice)
GIF: Imagen con formato, Explicación del formato (enlace volver al indice)
PNG: Imagen con formato, Explicación del formato (enlace volver al indice)
JPEG: Imagen con formato, Explicación del formato (enlace volver al indice)
TIFF: Imagen con formato, Explicación del formato (enlace volver al indice)
BMP: Imagen con formato, Explicación del formato (enlace volver al indice)
GIF: Imagen con formato, Explicación del formato (enlace volver al indice)
FORMATOS DE VIDEO
WEBM: Explicación del formato (enlace volver al indice)
FLV: Explicación del formato (enlace volver al indice)
AVI: Explicación del formato (enlace volver al indice)
MP4: Explicación del formato (enlace volver al indice)
OGG: Explicación del formato (enlace volver al indice)
WMV: Explicación del formato (enlace volver al indice)
FLV: Explicación del formato (enlace volver al indice)
AVI: Explicación del formato (enlace volver al indice)
MP4: Explicación del formato (enlace volver al indice)
OGG: Explicación del formato (enlace volver al indice)
WMV: Explicación del formato (enlace volver al indice)
FORMATOS DE AUDIO
MP3: Explicación del formato (enlace volver al indice)
ACC: Explicación del formato (enlace volver al indice)
MP3: Explicación del formato (enlace volver al indice)
ACC: Explicación del formato (enlace volver al indice)
WMA: Explicación del formato (enlace volver al indice)
Ejemplos Práctico:
(Enlace para ir al principio) Ir al principio de la página
Ejemplos Práctico:
AYUDA FORMATOS DE IMAGEN:
PNG: Es un formato gráfico basado en un algoritmo de compresión sin pérdida
para bitmaps no sujeto a patentes. Permite almacenar imágenes con una mayor
profundidad de contraste y otros importantes datos.
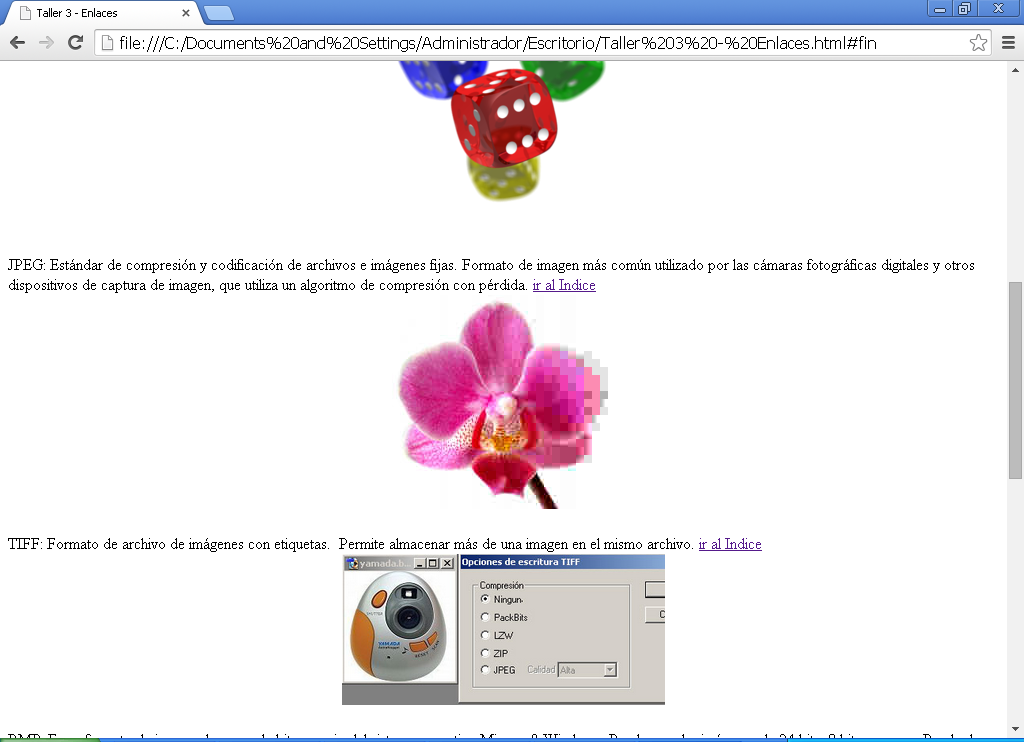
JPEG: Estándar de compresión y codificación de archivos e imágenes fijas. Formato
de imagen más común utilizado por las cámaras fotográficas digitales y otros
dispositivos de captura de imagen, que utiliza un algoritmo de compresión con
pérdida.
TIFF: Formato de archivo de imágenes con etiquetas. Permite almacenar más de una imagen en el
mismo archivo.
BMP: Es un formato de imagen de mapa de bits, propio del sistema
operativo Microsoft Windows. Puede guardar imágenes de 24 bits, 8 bits y menos.
Puede darse a estos archivos una compresión sin pérdida de calidad Los archivos
de mapas de bits se componen de direcciones asociadas a códigos de color, uno
para cada cuadro en una matriz de píxeles
GIF: Formato de Intercambio de Gráficos, es un formato gráfico utilizado
ampliamente en la WWW, tanto para imágenes como para animaciones. Es un formato
sin pérdida de calidad para imágenes con hasta 256 colores.









No hay comentarios:
Publicar un comentario