Este blog tiene el fin de facilitar el aprendizaje y dar información de informática y tecnología
jueves, 19 de noviembre de 2020
miércoles, 18 de noviembre de 2020
4º CRUCIGRAMA NAVEGACIÓN WEB Y MOTORES DE BUSQUEDA
martes, 17 de noviembre de 2020
7º CRUCIGRAMA BLOG, REDES SOCIALES Y NETIQUETA
lunes, 16 de noviembre de 2020
jueves, 12 de noviembre de 2020
8º TALLER #4 USO DE DIFERENTES DOCUMENTOS HTML
Recrear la página Web, teniendo en cuenta las indicaciones
A continuación encontrará los textos e imágenes que forman parte de cada una de las páginas.
Escudo CAE
Logo QUID
TEXTO PÁGINA PRINCIPAL
FILOSOFÍA
Los adventistas del séptimo día, en el contexto de sus creencias básicas, reconocen que:
1. Dios es el Creador y Sustentador del universo animado e inanimado.
2. Él creó a los seres humanos perfectos, a su propia imagen, con el poder de pensar, elegir y realizar.
3. Dios es la fuente de todo lo que es verdadero, bueno y bello, y escogió revelarse a la humanidad.
4. Los seres humanos, por su propia elección, se rebelaron contra Dios y cayeron en un estado de pecado que los separó de Dios y unos de otros, afectando al planeta entero y precipitándolo en el conflicto cósmico entre el bien y el mal. A pesar de todo, el mundo y los seres humanos todavía revelan, aunque pálidamente, la bondad y belleza de su condición original.
5. La Divinidad enfrentó el problema del pecado a través del plan de redención. Este plan tiene como objetivo restaurar a los seres humanos a la imagen de Dios y llevar al universo a su condición original de perfección, amor y armonía.
6. Dios nos invita a elegir su plan de restauración y a relacionarnos con este mundo en forma creativa y responsable hasta que él intervenga en la historia y establezca el nuevo cielo y la nueva tierra prometidos en su Palabra
La misión se trabajará a través de
Indeclinable compromiso con la Filosofía de la Educación Cristiana Adventista.
Educación de Alta Calidad.
Altos Niveles de Competitividad y Servicio.
Sistema Administrativo y Liderazgo Eficiente y Eficaz.
Utilización Sabia de los Recursos del Sistema
Interesados en apoyar cada área del ser, el colegio Adventista Emmanuel ofrece dentro de sus servicios, orientación escolar y cuenta con un departamento de psicología y capellanía
Realiza procesos de diagnóstico en sus estudiantes, hace acompañamiento y seguimiento a las recomendaciones hechas por especialistas, orienta programas de Escuela de padres, orientación vocacional para los estudiantes de grado 11 y programa de educación sexual
El Colegio Adventista Emmanuel no cuenta con una flota de transporte propio, pero tiene vehículos en convenio para prestar este servicio. El servicio de transporte se presta siempre y cuando haya disponibilidad de ruta para los sectores o barrios de la ciudad.
4º Taller Foros y Comunidades Web
Busca en Internet y responde en tu cuaderno, las siguientes preguntas
¿Qué es un Foro
en Internet?
¿Para qué sirve
un foro?
¿Qué es una
comunidad Web?
¿Para qué sirve
una comunidad Web?
miércoles, 4 de noviembre de 2020
4º Taller de Wikis
Responder en su cuaderno las siguientes preguntas, luego de responder, tome una foto y suba a la plataforma.
¿Qué es una Wiki?
¿Para qué sirve
una Wiki?
Escribe el nombre
de 3 Wikis
¿Has usado Wikis
alguna vez? (SI O NO)
4º TALLER MOTORES DE BÚSQUEDA
Responder en el cuaderno las siguientes preguntas
- ¿Qué es un motor de búsqueda?
- ¿Para qué sirve un motor de búsqueda?
- Escribe el nombre de 3 motores de búsqueda populares
- ¿Has usado motores de búsqueda alguna vez? (SI O NO)
- ¿Para qué lo usaste?
7º TALLER NETIQUETA
Usando Internet, lea y responda las siguientes preguntas en su blog, en una entrada con el título: Comportamiento en la red
1. Que es Netiqueta (responda usando sus propias palabras - lo que entendió)
2. Escriba 5 consejos sobre Netiqueta que usted le daría a alguien.
jueves, 29 de octubre de 2020
miércoles, 21 de octubre de 2020
8º TALLER PRÁCTICO #2 USO DE ENLACES
BARRA DE TÍTULO: FORMATOS USADOS EN LA WEB - Nombre Estudiante
FORMATOS DE IMAGEN
PNG
JPEG
TARGA
BMP
GIF
FORMATOS DE VIDEO
WEBM
FLV
AVI
MP4
OGG
WMV
FORMATOS DE AUDIO
MP3
AAC
WMA
DEFINICIÓN DE CADA UNO DE LOS FORMATOS MENCIONADOS EN EL INDICE.
Una opción (un enlace) para ir al principio de la página y otro para ir desde el final hasta el inicio
OJO Debe realizar una explicación de cada formato con sus características Debe incluir un ejemplo solo para los formatos de imagen (JPG, GIF, PNG, TARGA, BMP)
FORMATOS DE IMAGEN
PNG (siglas en inglés de Gráficos de Red Portátiles, pronunciadas"ping") es un formato gráfico basado en un algoritmo de compresión sin pérdida para bitmaps no sujeto a patentes.
JPEG Es el formato de imagen más común, utilizado por las cámaras fotográficas digitales y otros dispositivos de captura de imagen
TGA Es un formato de fichero digital para imágenes rasterizadas o de mapas de bits
BMP Es un formato de imagen de mapa de bits, propio del sistema operativo Microsoft Windows. Puede guardar imágenes de 24 bits (16,7 millones de colores), 8 bits (256 colores) y menos. Puede darse a estos archivos una compresión sin pérdida de calidad: la compresión RLE (Run-length encoding)
GIF Formato de Intercambio de Gráficos, GIF (Compuserve GIF), es un formato gráfico utilizado ampliamente en la World Wide Web, tanto para imágenes como para animaciones.
FORMATOS DE VIDEO
WEBM formato multimedia abierto y libre desarrollado por Google y orientado a usarse con HTML5.
FLV formato contenedor propietario usado para transmitir video por Internet usando Adobe Flash Player (anteriormente conocido como Macromedia Flash Player), desde la versión 6 a la 10. Los contenidos FLV pueden ser incrustados dentro de archivos SWF
AVI (siglas en inglés de Audio Video Interleave) es un formato contenedor de audio y video lanzado por Microsoft en 1992.
MP4 es un formato de archivo contenedor que forma parte del estándar MPEG-4
WMV es un nombre genérico que se da al conjunto de algoritmos de compresión ubicados en el set propietario de tecnologías de vídeo desarrolladas por Microsoft, que forma parte del framework Windows Media.
FORMATOS DE AUDIO
MP3 MPEG-1 Audio Layer III o MPEG-2 Audio Layer III, más comúnmente conocido como MP3 es un formato de compresión de audio digital patentado que usa un algoritmo con pérdida para conseguir un menor tamaño de archivo. Es un formato de audio común usado para música tanto en ordenadores como en reproductores de audio portátil.
AAC (del inglés Advanced Audio Coding) es un formato informático de señal digital audio basado en un algoritmo de compresión con pérdida, un proceso por el que se eliminan algunos de los datos de audio para poder obtener el mayor grado de compresión posible, resultando en un archivo de salida que suena lo más parecido posible al original.
WMA es una tecnología de compresión de audio desarrollada por Microsoft. El nombre puede usarse para referirse alformato de archivo de audio o al códec de audio. Es software propietario que forma parte de la suite Windows Media.
jueves, 15 de octubre de 2020
4º TALLER #2 INTERFAZ DEL NAVEGADOR WEB
Dibuje en su cuaderno la interfaz del navegador Web de Chrome y escriba los nombres de cada una de las partes
martes, 13 de octubre de 2020
8º TALLER PRÁCTICO #1 KOMPOZER
Abra Kompozer y realice una página Web con lo siguiente:
1) El título (equivale a la etiqueta title - y esta se pone al guardar el archivo la primera vez): Kompozer
2) Una definición de: ¿Que es Kompozer?
Cualquier pregunta o duda, recuerde que puede consultar un manual o tutorial a través de Internet o PUEDE LEER LA SIGUIENTE EXPLICACIÓN

Luego nos pregunta el nombre de nuestro archivo html y el lugar donde lo vamos a guardar.

Después de realizado estos sencillos pasos, podemos trabajar en nuestro documento y visualizarlo en un navegador Web.
Trabajar en Kompozer es tan sencillo como usar un procesador de texto como Microsoft Word.
Escribimos nuestro texto y podemos añadirle formato usando los botones de negrita, cursiva o subrayado, también podemos cambiar la alineación.

Para insertar una imagen, debemos ubicar el botón de imagen y hacer clic en él.

Luego en la ventana de propiedades de la imagen, ubicamos la figura de la carpeta que se abre

En la ventana que se abre, seleccionamos la ruta de la imagen que queremos usar

Al regresar a la ventana de Propiedades de Imagen, marcamos la opción NO USAR TEXTO ALTERNATIVO y luego hacemos clic en aceptar. Recuerde que la imagen debe estar ubicada en la misma carpeta donde se encuentra el archivo .html
martes, 29 de septiembre de 2020
jueves, 24 de septiembre de 2020
4º ACTIVIDAD #1 NAVEGADORES WEB
Dibuja, colorea y escribe (el nombre del navegador) en tu cuaderno el logo de los siguientes navegadores web
miércoles, 23 de septiembre de 2020
martes, 22 de septiembre de 2020
8º BOTONES DE KOMPOZER
Usando la información disponible en el manual de usuario: https://www.jesusda.com/docs/ebooks/ebook_disenno-web-con-kompozer.pdf
Puede descargar e instalar el programa de Kompozer desde el siguiente enlace: https://drive.google.com/file/d/12R10fLwtl5lQeisA4-wL3ol5RVn-a7Cy/view?usp=sharing, luego abrilo y al ubicar el ratón por encima del botón, este mostrara una pequeña "ventanita" con el nombre del botón y/o función.
Identifique y señales los nombres de los botones de Kompozer
lunes, 21 de septiembre de 2020
9º INTERFAZ DE EXCEL
Usando la imagen de la Interfaz de Excel de esta entrada, señale las siguientes barras en la imagen y publíquela en su blog.
1. Barra de Título2. Barra de Menú
3. Barra (Ribbon-Cinta) de Opciones
4. Barra de Fórmula
5. Barra de Filas
6. Barra de Columnas
8. Barra de Desplazamiento
9. Barra de Hojas
10. Barra de Estado
viernes, 18 de septiembre de 2020
6º TALLER 1 TECNOLOGÍAS DEL MAÑANA
En su cuaderno, responda:
¿Qué es ciencia?
¿Qué es tecnología?
¿Qué es un invento?
¿Qué es un científico?
jueves, 17 de septiembre de 2020
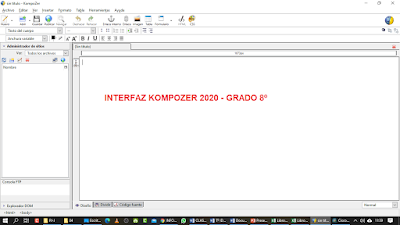
8º INTERFAZ DE KOMPOZER
SUGERENCIA: Llea el manual de Kompozer: https://www.jesusda.com/docs/ebooks/ebook_disenno-web-con-kompozer.pdf
A la izquierda de esta barra aparece el título de la página web que estamos editando o el nombre del archivo que le hayamos asignado. A la derecha los botones de control de la venta minimizar, maximizar/restaurar y cerrar.
Barra de menús:
Formado por los menús Archivo, Editar, Ver, Insertar, Formato, Tabla, Herramientas,
Ayuda. A través de estos menús podemos acceder a todas las opciones del programa.
Barra de Redacción:
Esta barra está formada por botones con las opciones de uso más habitual que se encuentran en la barra de menú. A través de estos botones accedemos más rápidamente.
Con botones que nos permiten acceder a opciones más básicas de formato de texto y párrafos. Estas son similares a las de cualquier procesador de textos. Bajo esta tenemos otra barra con más opciones de formatos y además de otras relacionadas con el formato aplicando estilos y las capas.
Esta barra esta situada a la izquierda y en ella podremos configurar los sitios web, para poder acceder de forma rápida a las distintas páginas web. A través de ella también podremos publicar en Internet Webs y editar directamente las paginas ya publicadas sin necesidad de tenerlas guardadas en nuestro disco local.
Barra de modo de edición:
En esta barra nos encontraremos cuatro pestañas que permiten cambiar el modo de
edición:
· Normal (o modo Wysiwyg)
· Etiquetas HTML (muestra de forma esquemática las etiquetas utilizadas)
· Código Fuente (acceso al código HTML de la página)
· Vista Preliminar (Como se vería la página en el navegador)
Barra de estado:
Proporciona información como la relativa a dentro de qué etiqueta nos encontramos. Además a través de ella podemos seleccionar de forma fácil y rápida las etiquetas con sus contenidos para realizar acciones sobre ellos como dar formatos, eliminar, etc.
5º ACTIVIDAD #1 CORREO ELECTRÓNICO
¿Para que sirve un correo electrónico?
miércoles, 9 de septiembre de 2020
9º CRUCIGRAMA CONVERSIÓN DE UNIDADES CON DIVISIÓN
Resuelva la actividad. Al terminar, presione el botón
GRADE/LEVEL: 9
SCHOOL SUBJECT: informática
ENTER YOUR TEACHER'S EMAIL OR KEY CODE : cjisi221d2
y Finalmente presione el botón SEND
liveworksheets.com
Resuelva la actividad. Al terminar, presione el botón
GRADE/LEVEL: 9
SCHOOL SUBJECT: informática
ENTER YOUR TEACHER'S EMAIL OR KEY CODE : cjisi221d2
y Finalmente presione el botón SEND
martes, 8 de septiembre de 2020
1º ACTIVIDAD FINAL RATÓN Y TECLADO
Al terminar la actividad presione el botón terminado, luego seleccione la opción enviar respuestas a mi profesor y llene los datos
Nombre: Colocar el nombre del estudiante
Curso/Nivel:1
Asignatura: Informática
liveworksheets.com
Al terminar la actividad presione el botón terminado, luego seleccione la opción enviar respuestas a mi profesor y llene los datos
Nombre: Colocar el nombre del estudiante
Curso/Nivel:1
Asignatura: Informática
Tº ACTIVIDAD FINAL - TECLADO
Al terminar la actividad del rompecabezas, toma una captura de pantalla o foto y envía al profesor a través de la plataforma.
lunes, 7 de septiembre de 2020
5º CRUCIGRAMA SCRATCH-VARIABLE
2º CRUCIGRAMA WORDPAD
Al terminar la actividad debe tomar una captura de pantalla o foto y enviar en la plataforma
domingo, 6 de septiembre de 2020
9º SOPA DE LETRAS UNIDADES DE MEDIDA DE ALMACENAMIENTO
Resuelva la actividad. Al terminar, presione el botón
GRADE/LEVEL: 9
SCHOOL SUBJECT: informática
ENTER YOUR TEACHER'S EMAIL OR KEY CODE : cjisi221d2
y Finalmente presione el botón SEND
liveworksheets.com
Resuelva la actividad. Al terminar, presione el botón
GRADE/LEVEL: 9
SCHOOL SUBJECT: informática
ENTER YOUR TEACHER'S EMAIL OR KEY CODE : cjisi221d2
y Finalmente presione el botón SEND
3º TALLER FINAL IMÁGENES CON BINARIOS
Resuelva la actividad. Al terminar, presione el botón
GRADE/LEVEL: 3
SCHOOL SUBJECT: informática
ENTER YOUR TEACHER'S EMAIL OR KEY CODE : cjisi221d2
y Finalmente presione el botón SEND
liveworksheets.com
Resuelva la actividad. Al terminar, presione el botón
GRADE/LEVEL: 3
SCHOOL SUBJECT: informática
ENTER YOUR TEACHER'S EMAIL OR KEY CODE : cjisi221d2
y Finalmente presione el botón SEND
6º CRUCIGRAMA CONVERSIÓN DE UNIDADES
Resuelva la actividad. Al terminar, presione el botón
GRADE/LEVEL: 6
SCHOOL SUBJECT: informática
ENTER YOUR TEACHER'S EMAIL OR KEY CODE : cjisi221d2
y Finalmente presione el botón SEND
liveworksheets.com
Resuelva la actividad. Al terminar, presione el botón
GRADE/LEVEL: 6
SCHOOL SUBJECT: informática
ENTER YOUR TEACHER'S EMAIL OR KEY CODE : cjisi221d2
y Finalmente presione el botón SEND
viernes, 4 de septiembre de 2020
7º ORDENAR LISTADO DE PALABRAS
Resuelva la actividad. Al terminar, presione el botón
GRADE/LEVEL: 7
SCHOOL SUBJECT: informática
ENTER YOUR TEACHER'S EMAIL OR KEY CODE : cjisi221d2
y Finalmente presione el botón SEND
liveworksheets.com
Resuelva la actividad. Al terminar, presione el botón
GRADE/LEVEL: 7
SCHOOL SUBJECT: informática
ENTER YOUR TEACHER'S EMAIL OR KEY CODE : cjisi221d2
y Finalmente presione el botón SEND